
Payette.com
- YEAR
2018 - DESCRIPTION
Website Redesign - DESIGNED AT
Payette - SELECTED DESIGN TEAM
Joy Cohen
Mark Careaga
Leon Drachman
Karen Robichaud
- RECOGNITION
SMPS Boston Award for Marketing and Communications Achievement, Website, 2017, First Place - CATEGORIES
Graphic Design
Web Design
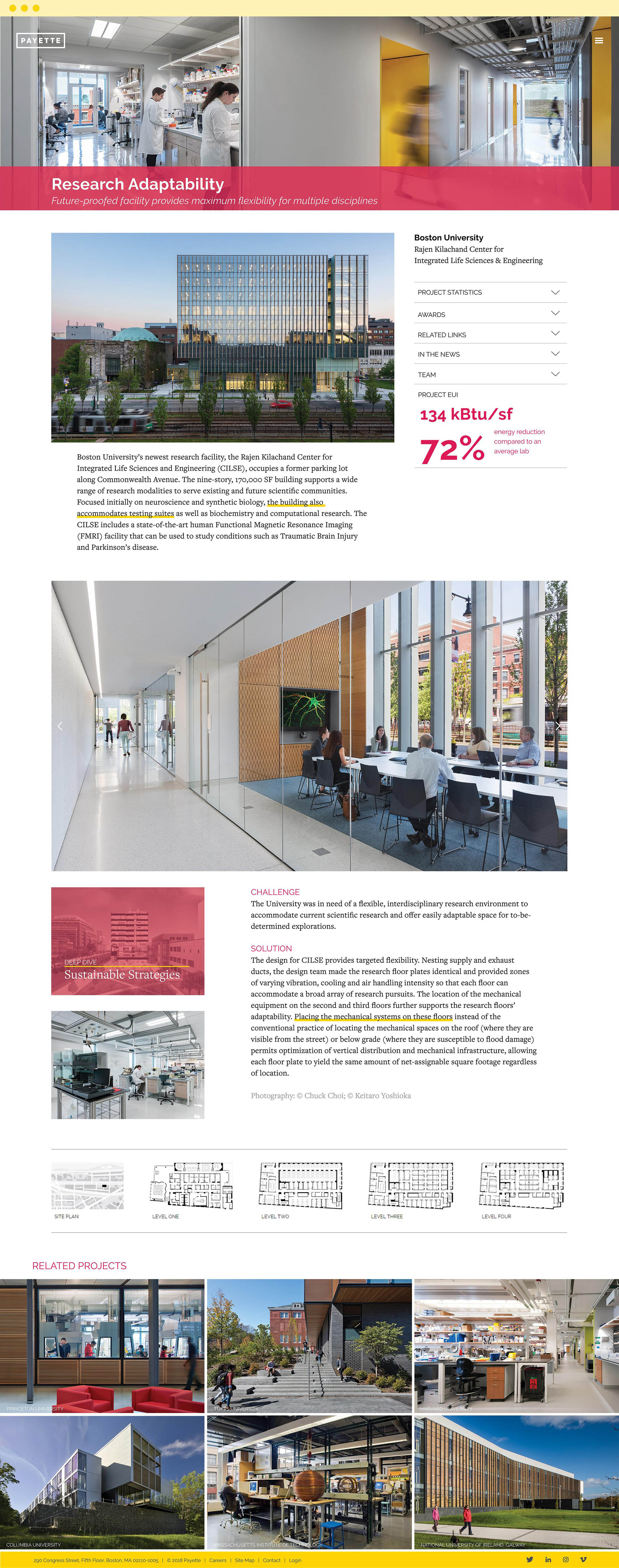
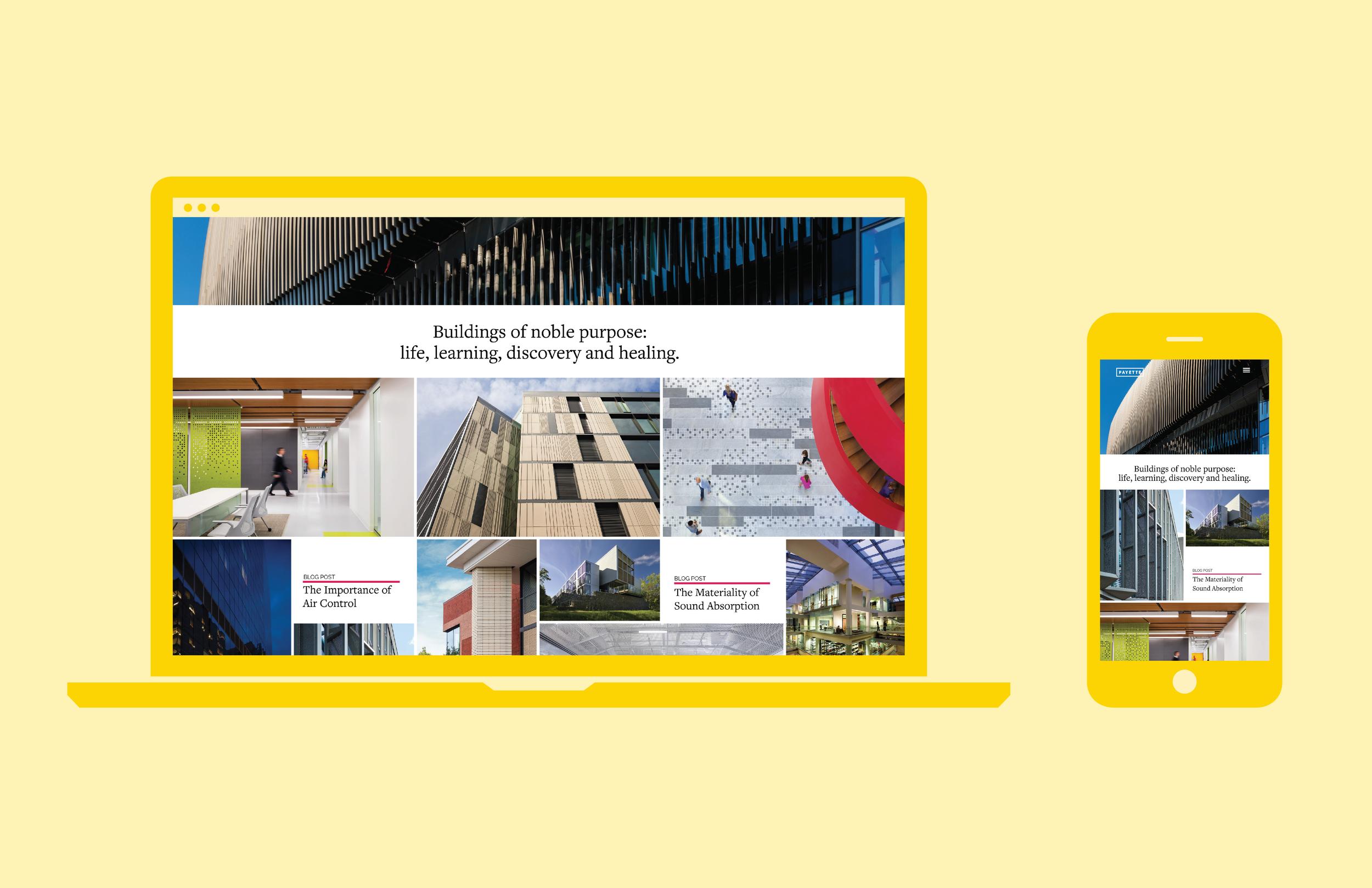
Designed in-house, the new payette.com was developed to reflect the firm’s strong online voice and presence. That meant encompassing not just a portfolio of work but also a platform for thought leadership, homes for branches of the practice like Building Science and Design Technology, and a prominent daily blog. Taken as a whole, the site serves as a reintroduction to an industry-leading architectural practice, the work they produce, and the people behind it: colorful, flexible, and vibrant.
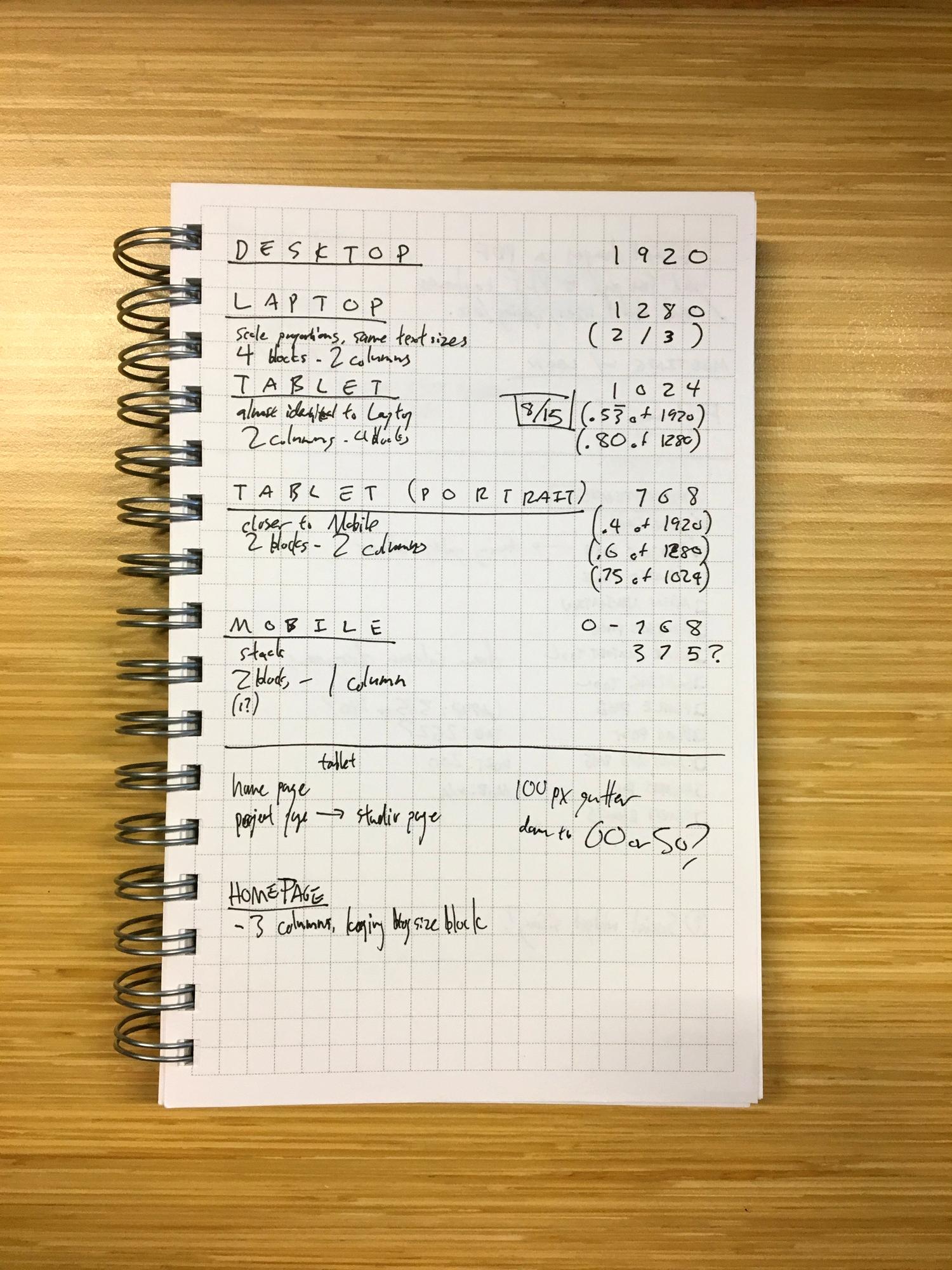
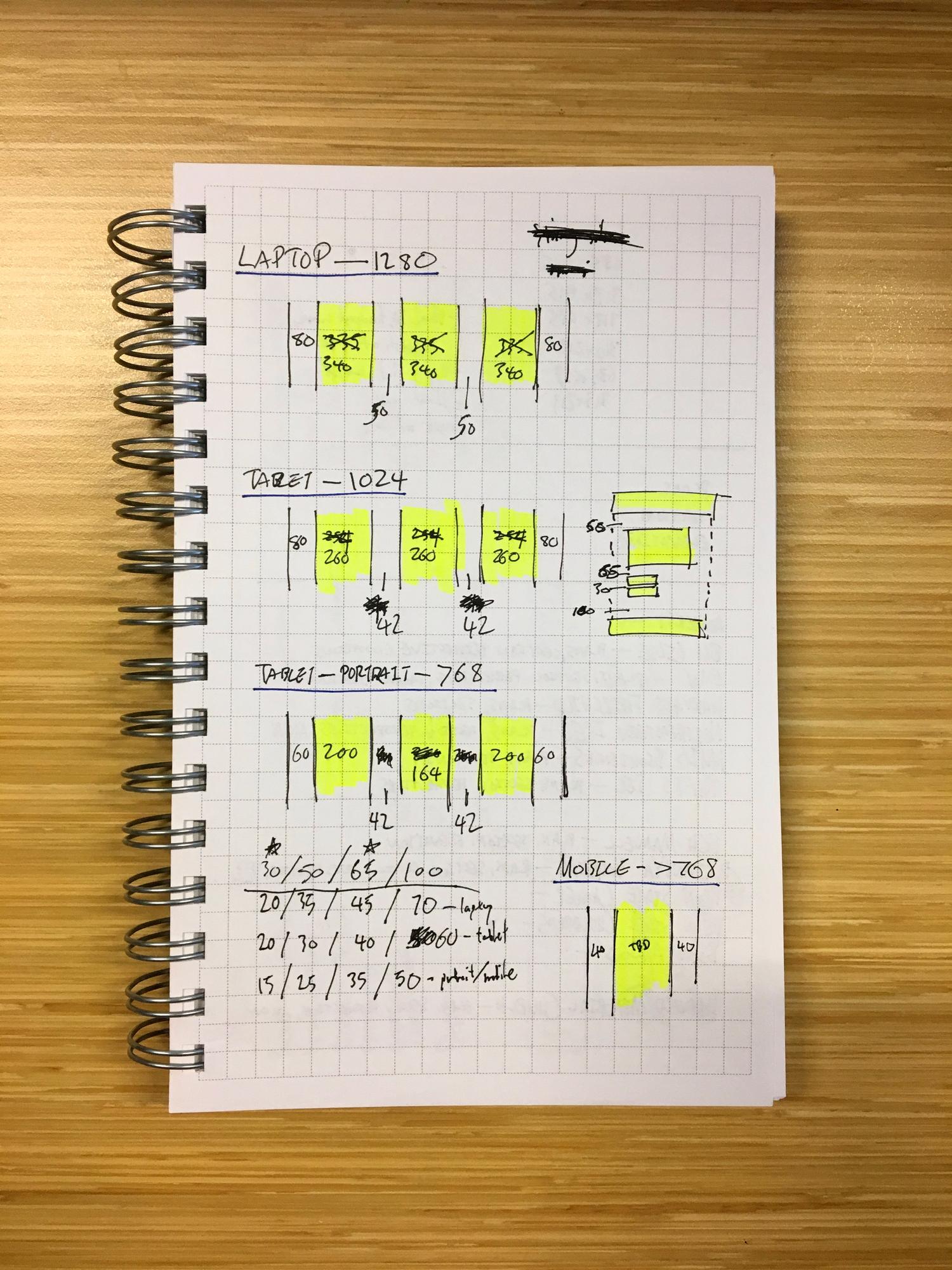
The site was designed to be scalable by utilizing a six-column grid with break points for different screen sizes, from widescreen monitors to mobile devices. Custom modules for written and graphic content also adapt to different screen sizes to ensure a legible viewing experience, no matter the device.
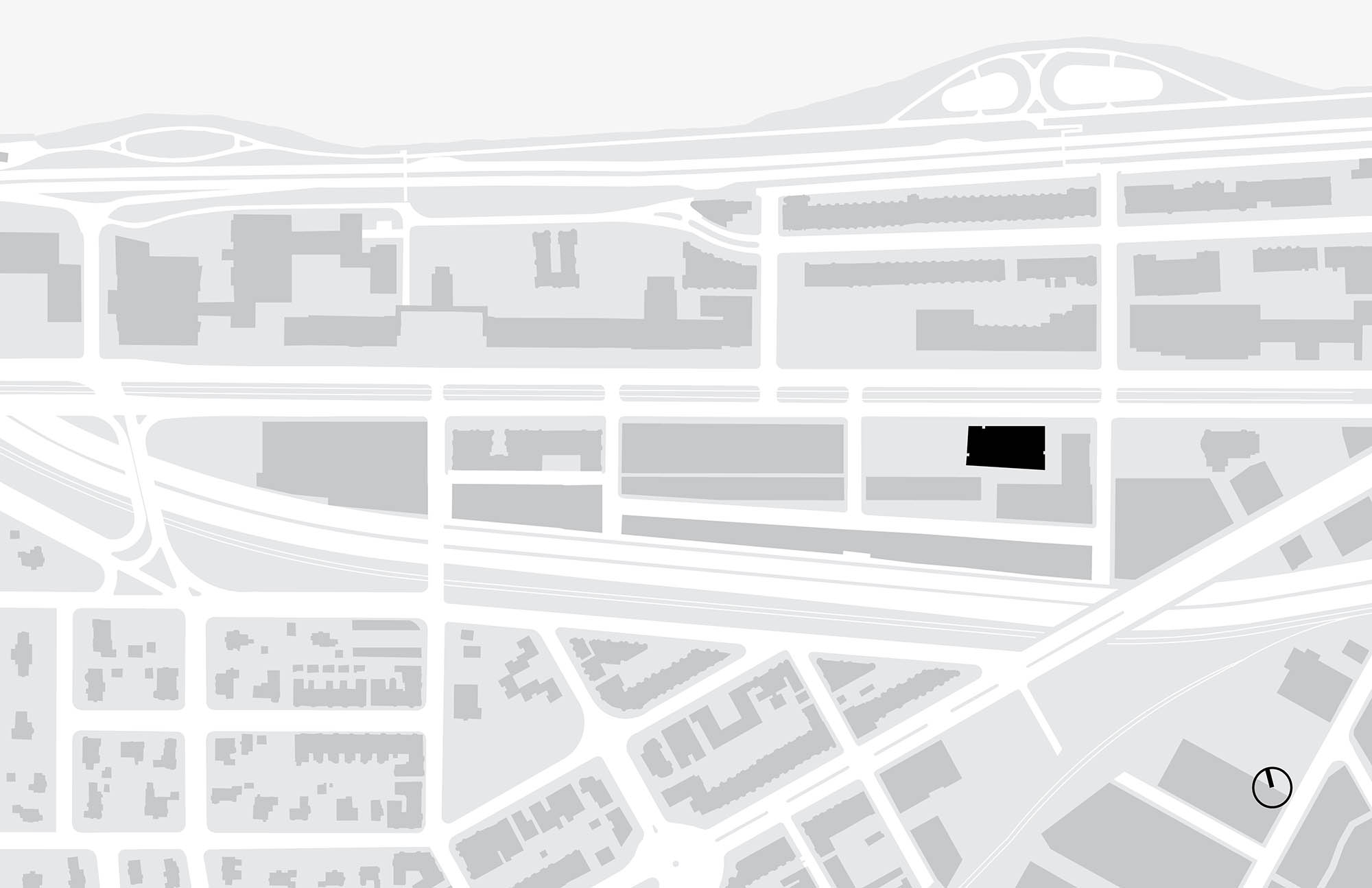
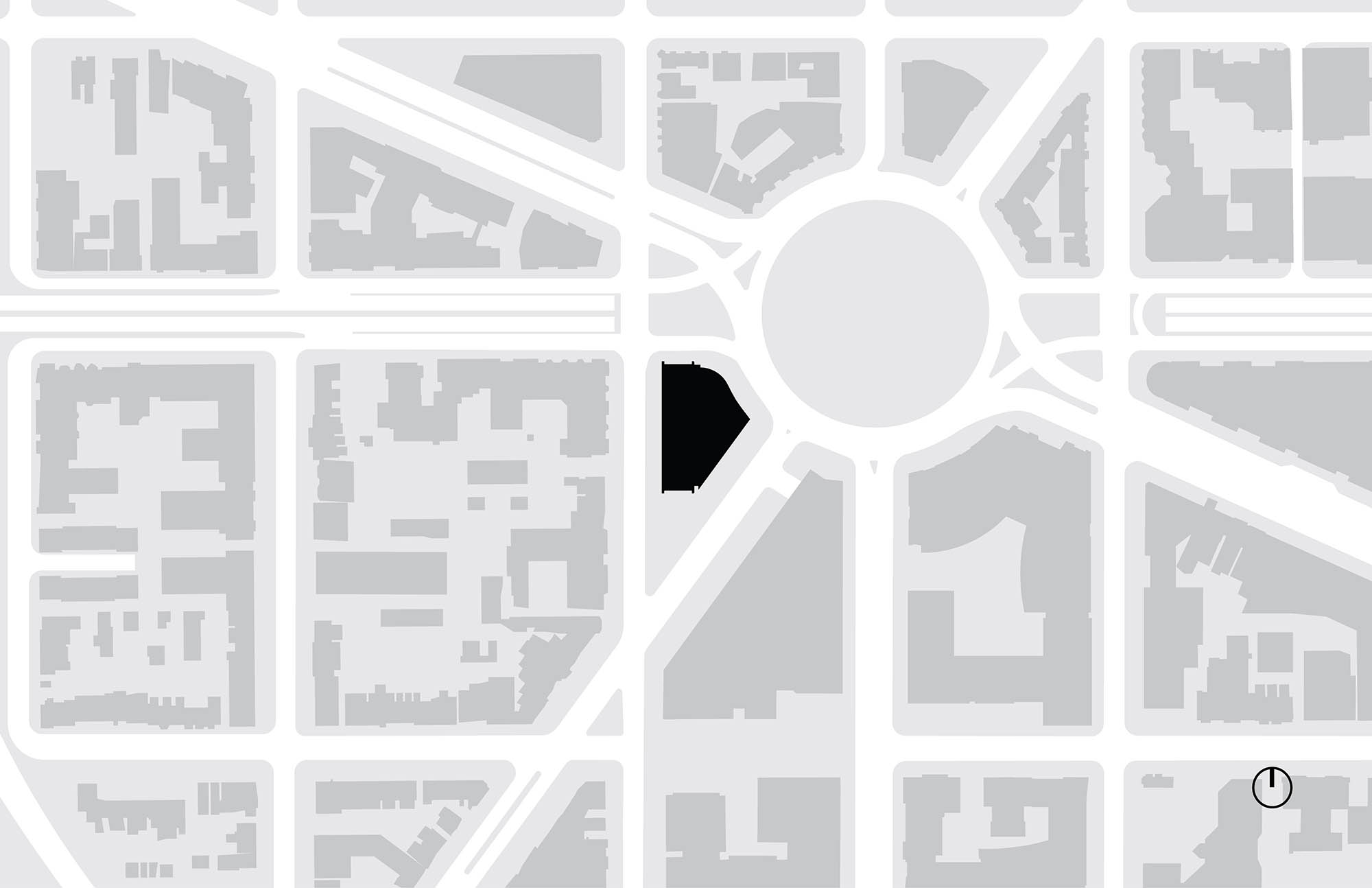
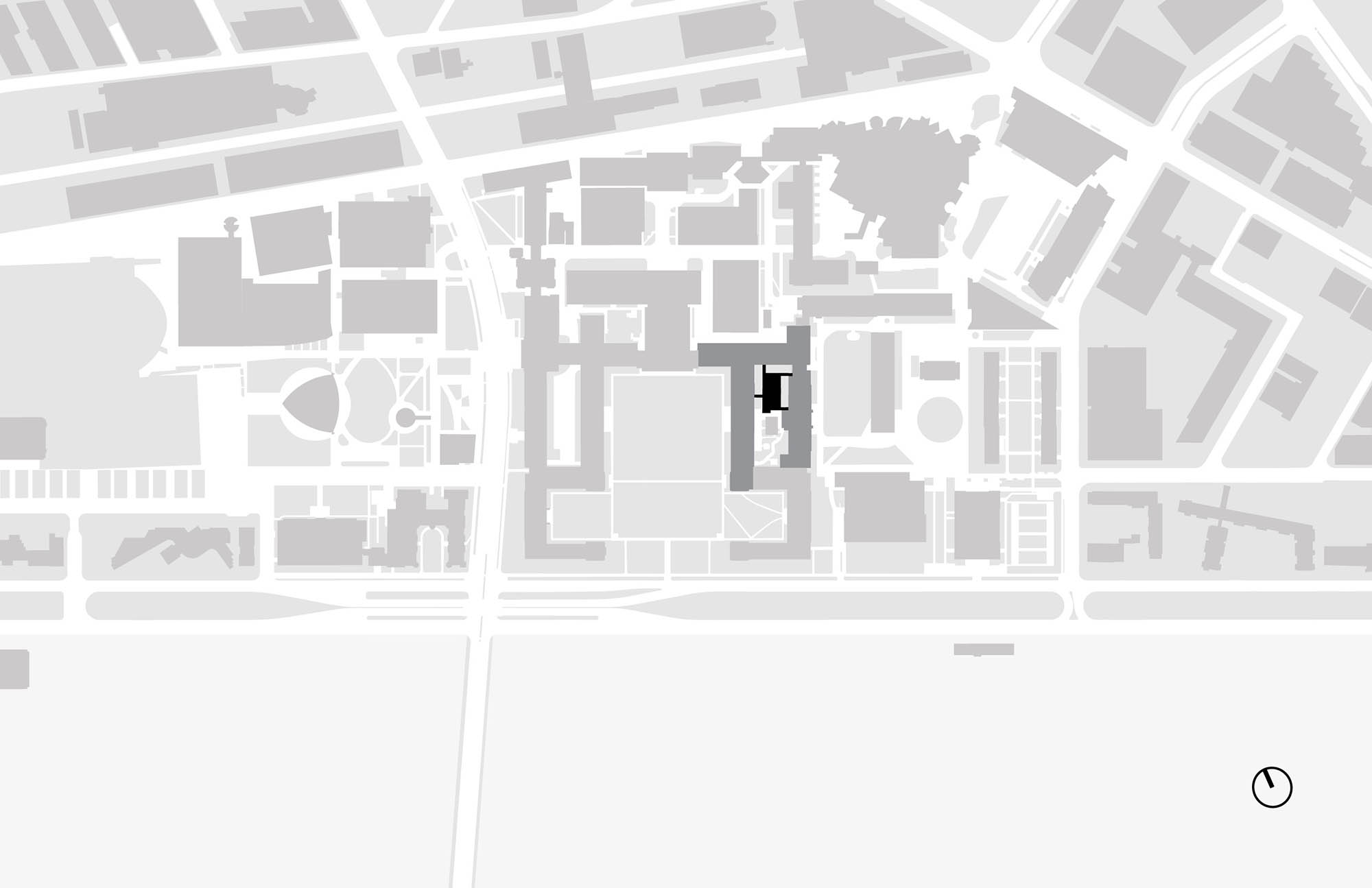
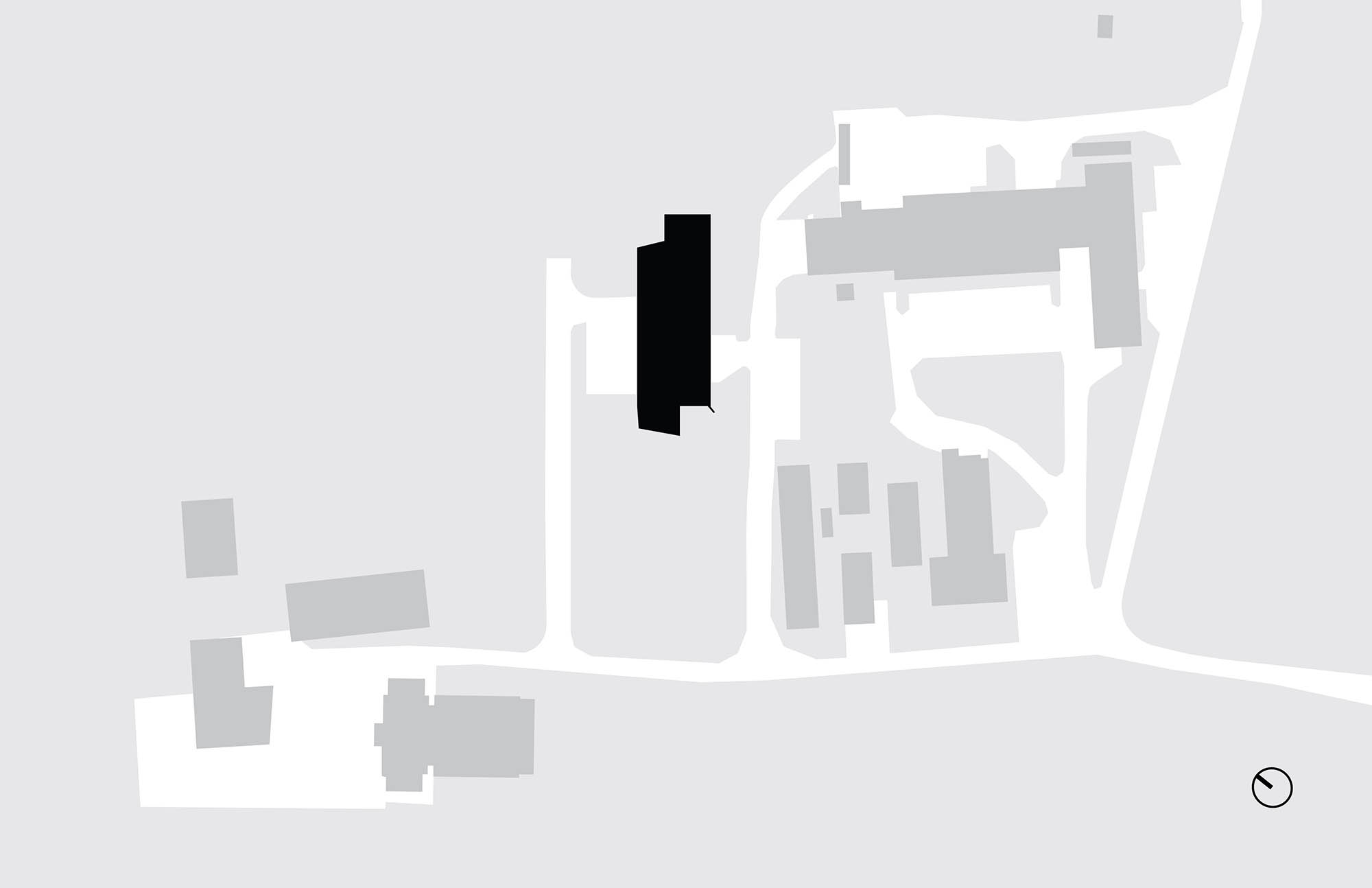
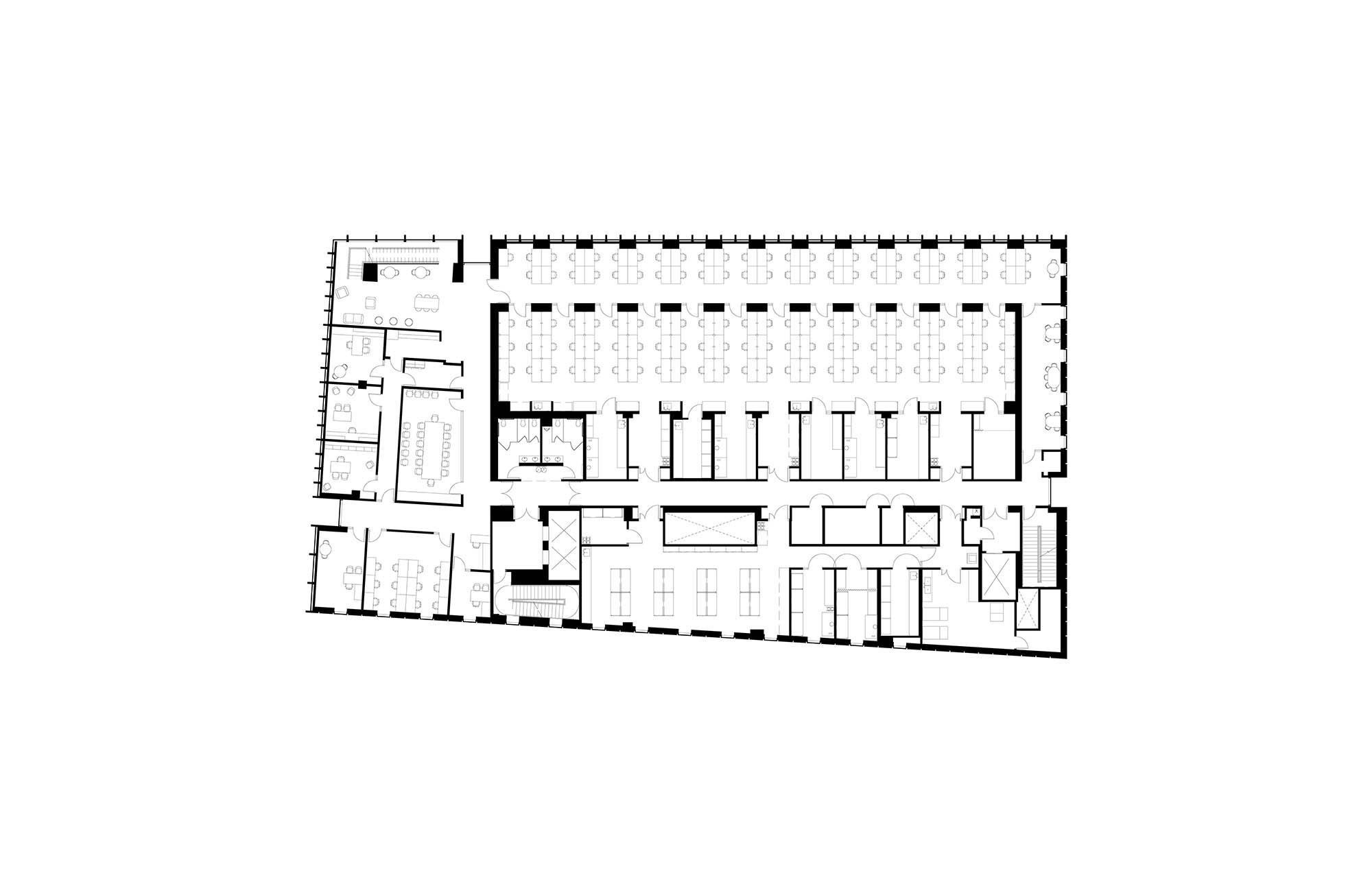
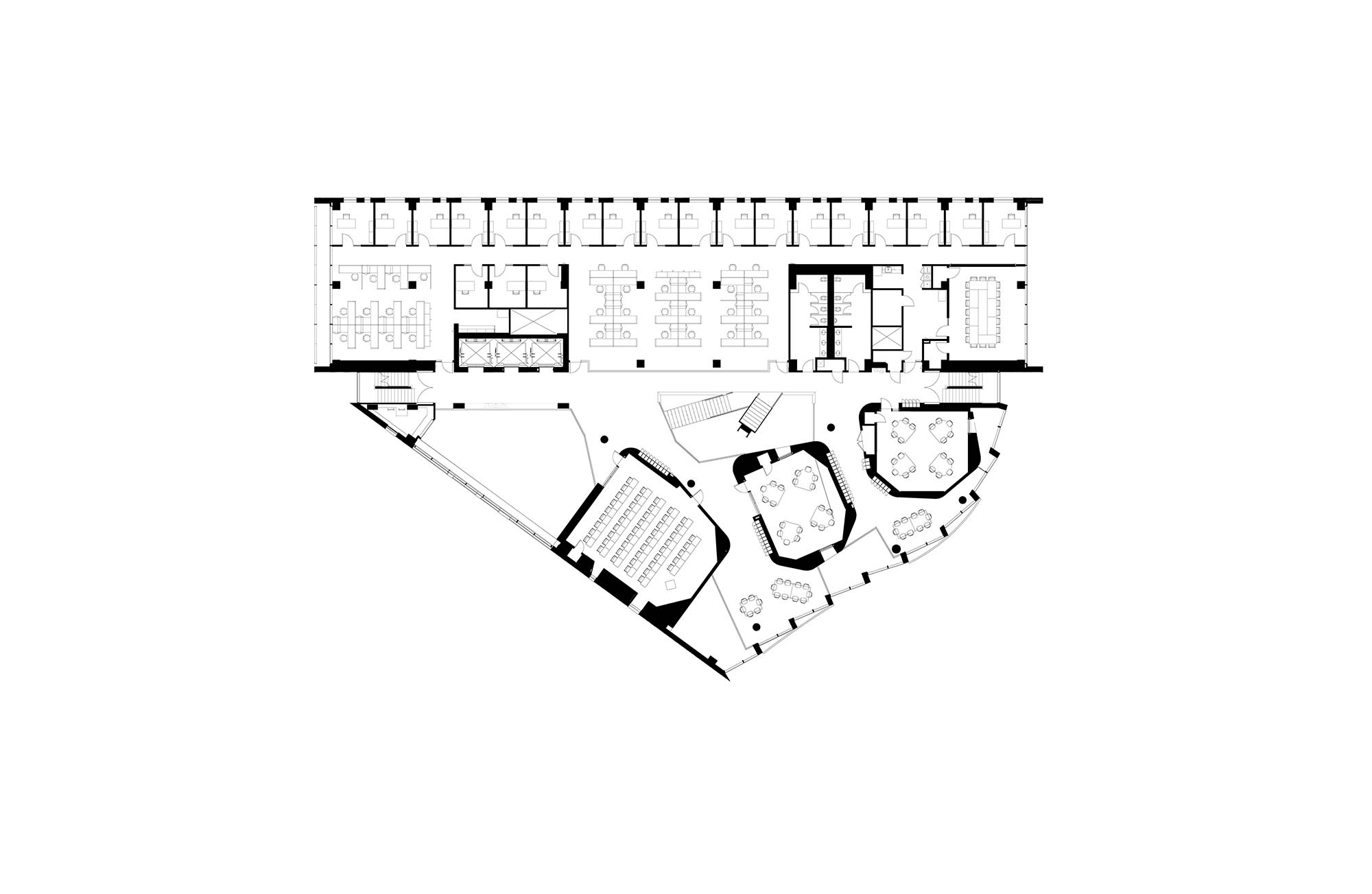
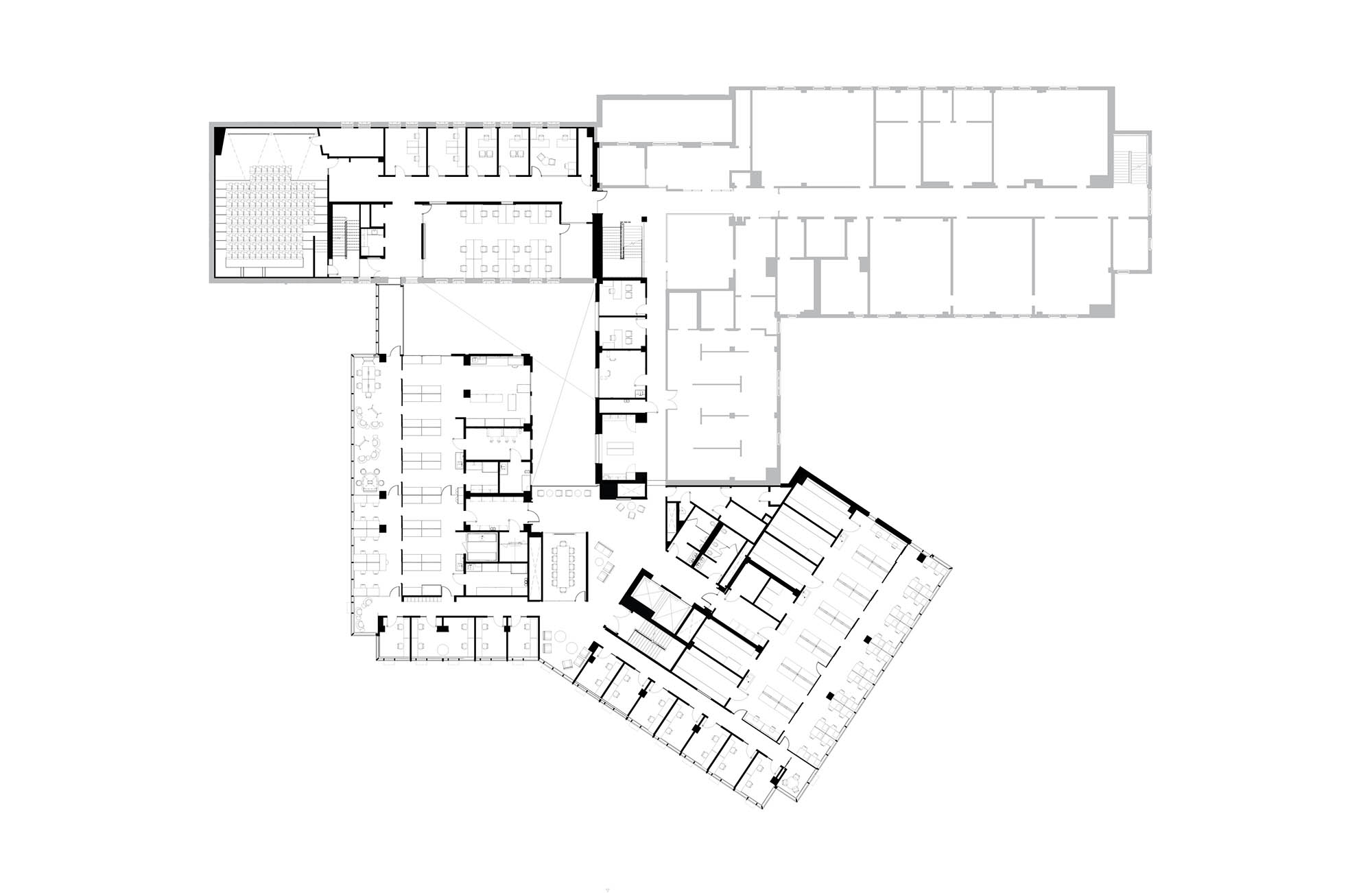
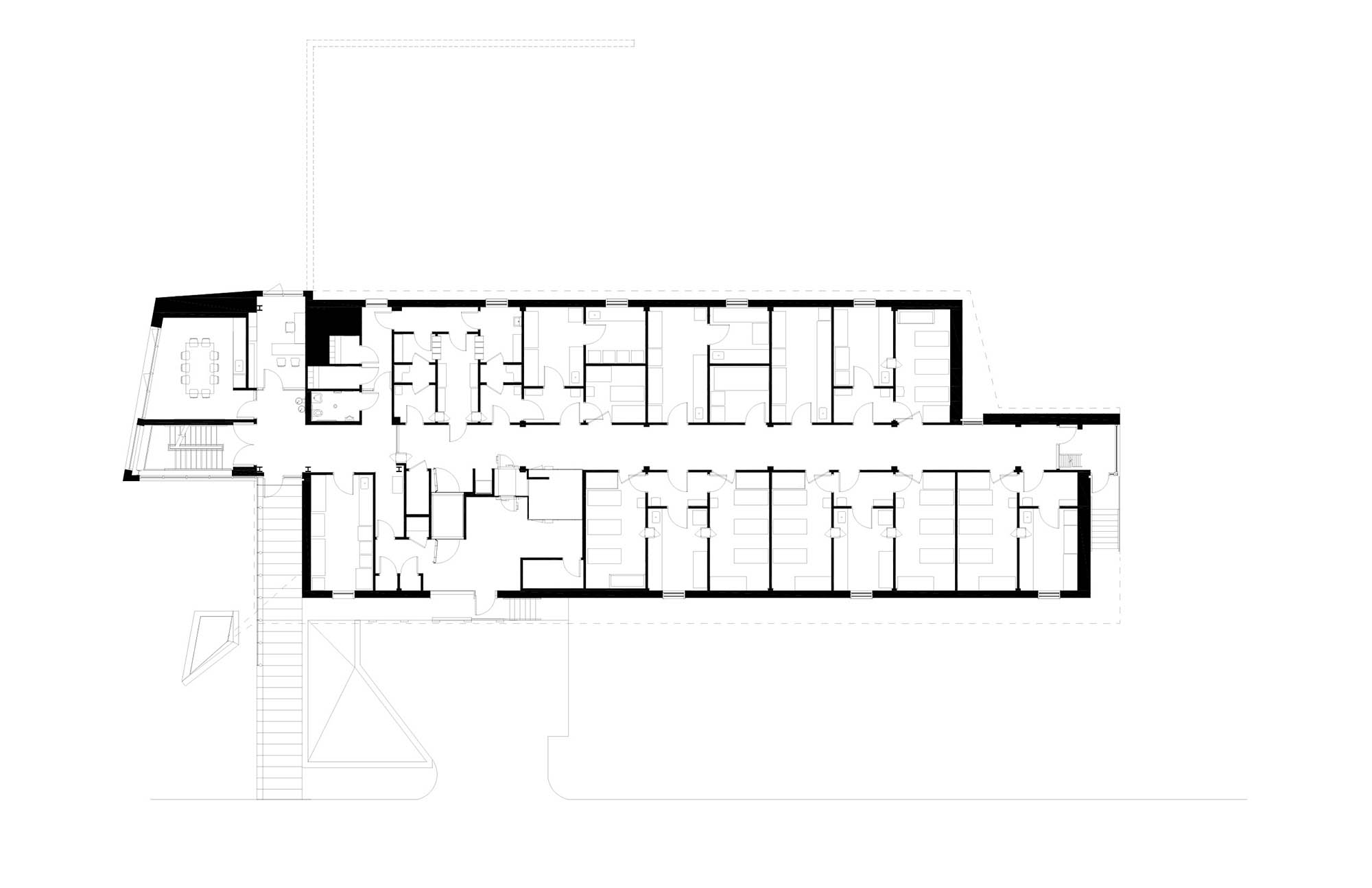
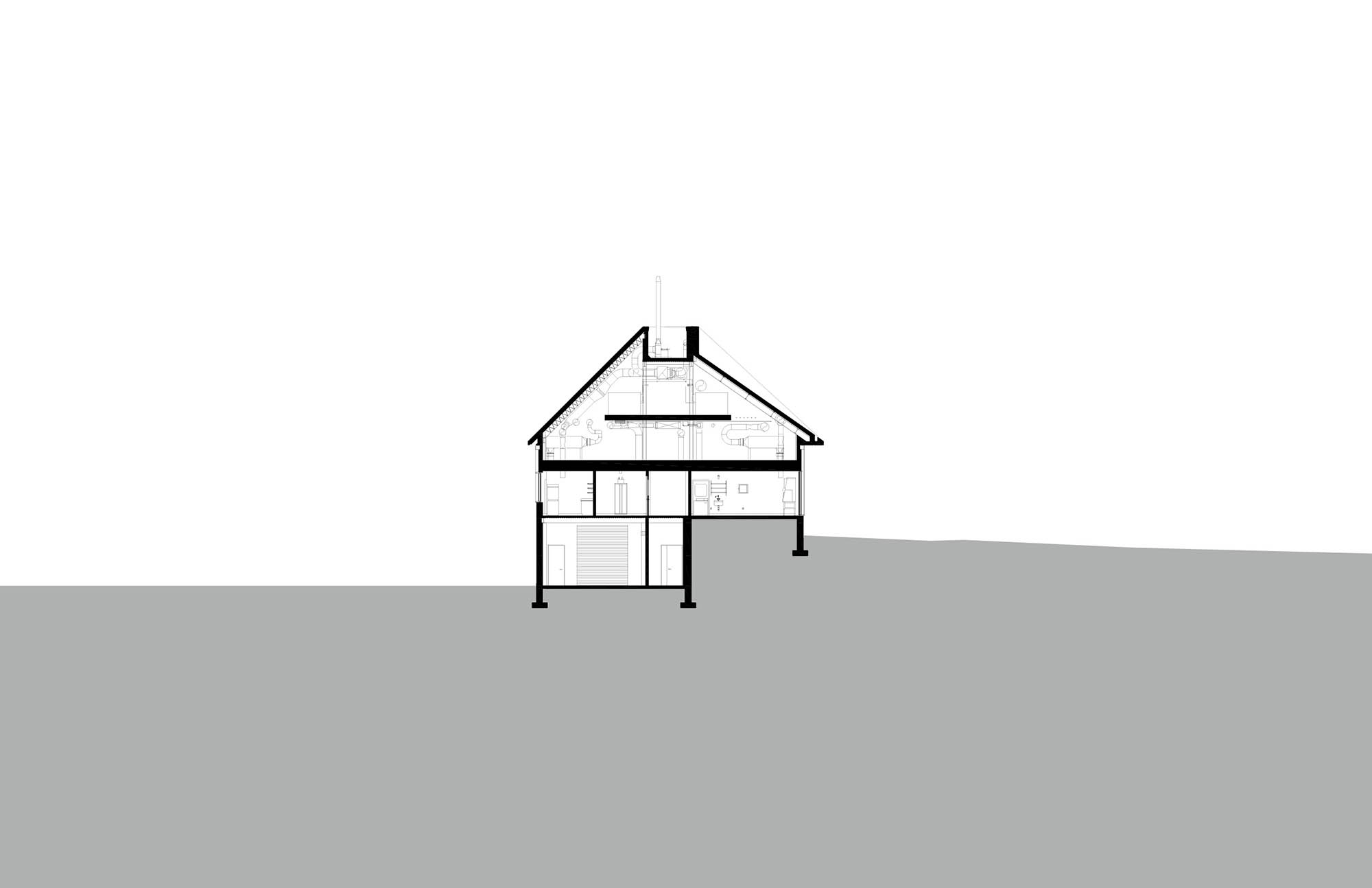
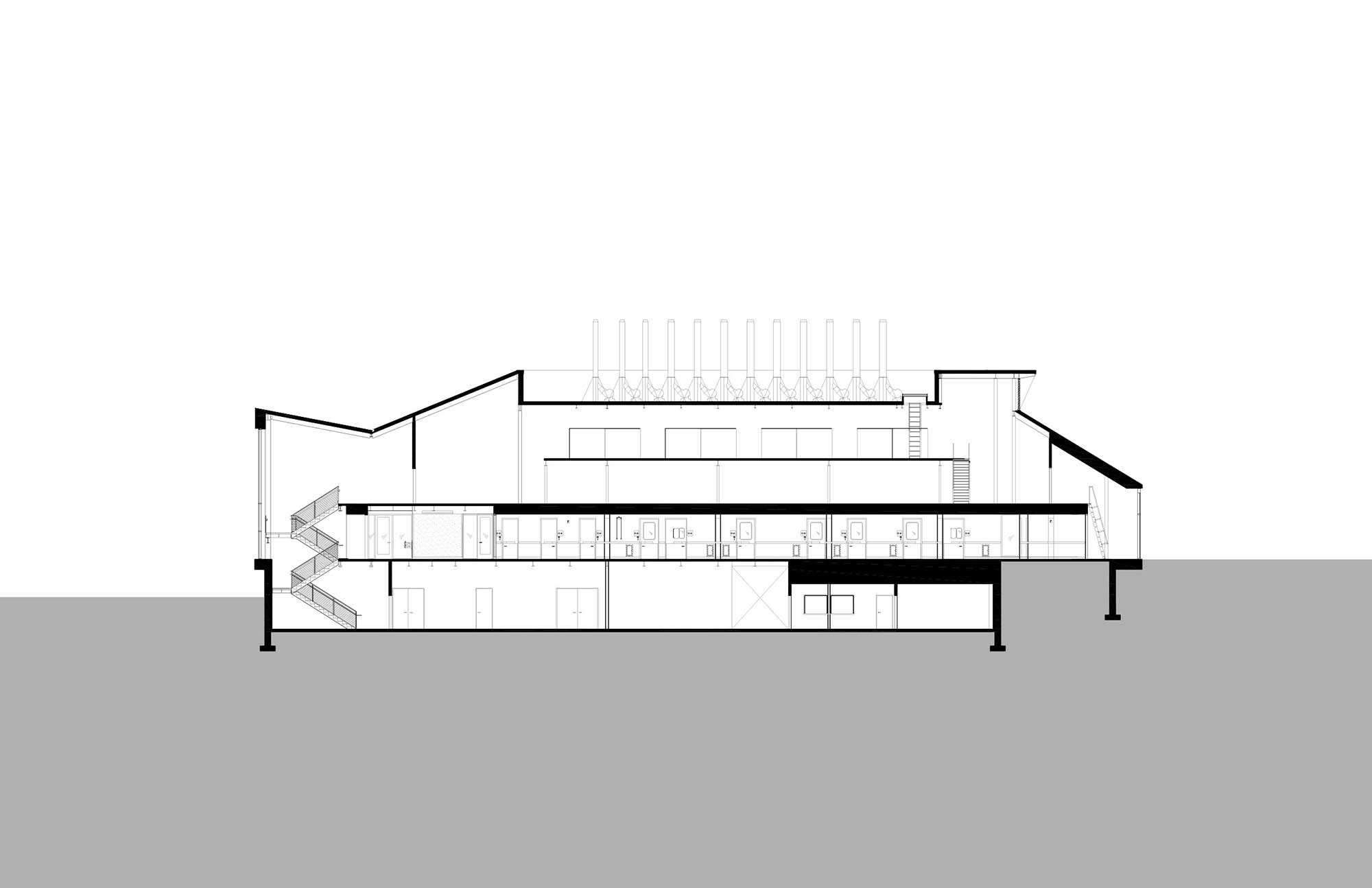
My scope of work, in addition to working with the larger design team on overall web design, focused on the development of new graphic standards for architectural drawings. Key to the redesign effort was a recentering of plan drawings as a storytelling device for each featured project. Alongside plans and sections, each project page features a newly drawn diagrammatic site plan, which situates the project within its unique context at a glance. These graphic standards were developed to work across a huge range of scales, from small research outposts to hospital complexes encompassing millions of square feet, and both unify and elevate the graphic presentation of the firm’s work.
The graphic standards for plan drawings and site plans would be further developed for Payette’s first monograph in 15 years, Fusion.